I'm Jin; I work on the designs for Stack Exchange sites as they graduate from the beta phase. Each site has its own representative branding that reflects its topic and culture, however, all sites share common elements so they feel like they are part of the Stack Exchange family. Once this design goes up, you will receive a link in the footer of other sites in the network, and you will gain the ability to migrate content to and from other sites.
Design Process
We've been working with the helpful design team at Salesforce.com for this community's site design. We wanted to come up with a design that's unique, but also reflects Salesforce's official branding. We collaborated on many of the site design elements from color scheme to logo. I'm a big fan of their Salesforce1 app design guide. Its clean and minimalistic style works very well for the design I had in mind.
Logo

The logo is inspired by the official Salesforce logo. The nodes and lines convey the cloud computing service Salesforce offers. The flat geometric shape and thin typeface combination provide a light and airy feeling.
The logo mark is versatile elsewhere too, not just for site use. For example, future promotional materials:


Site Design
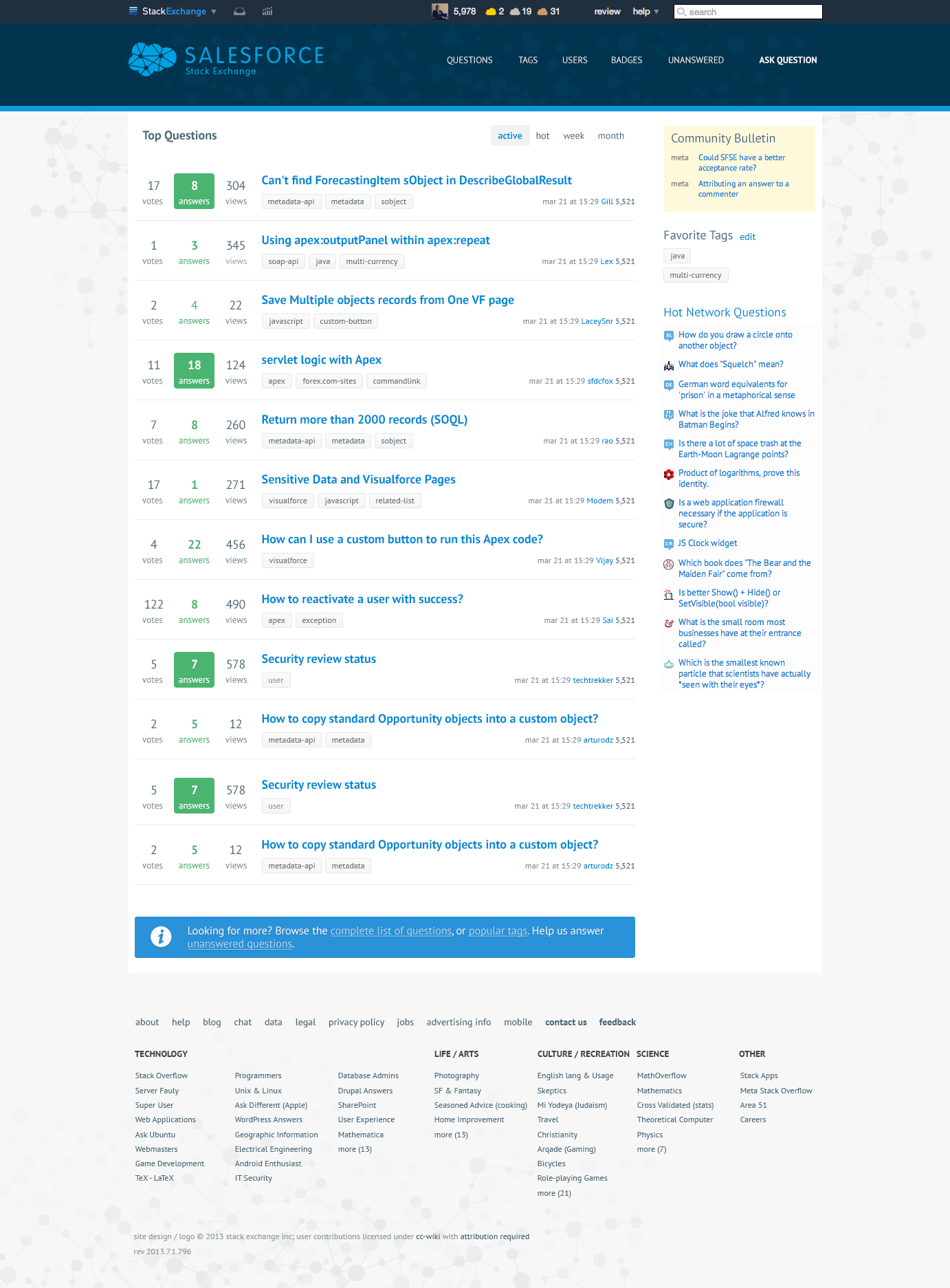
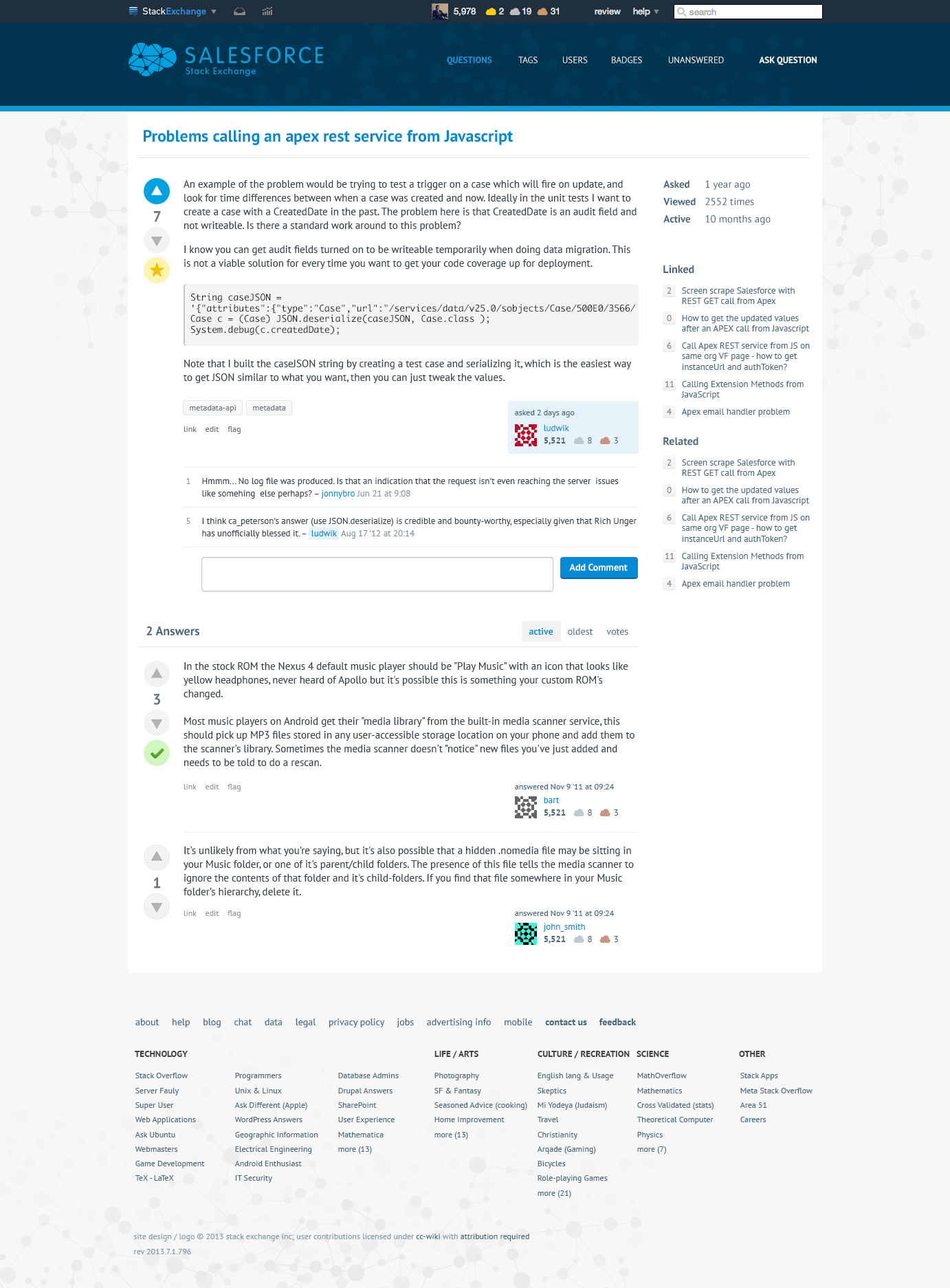
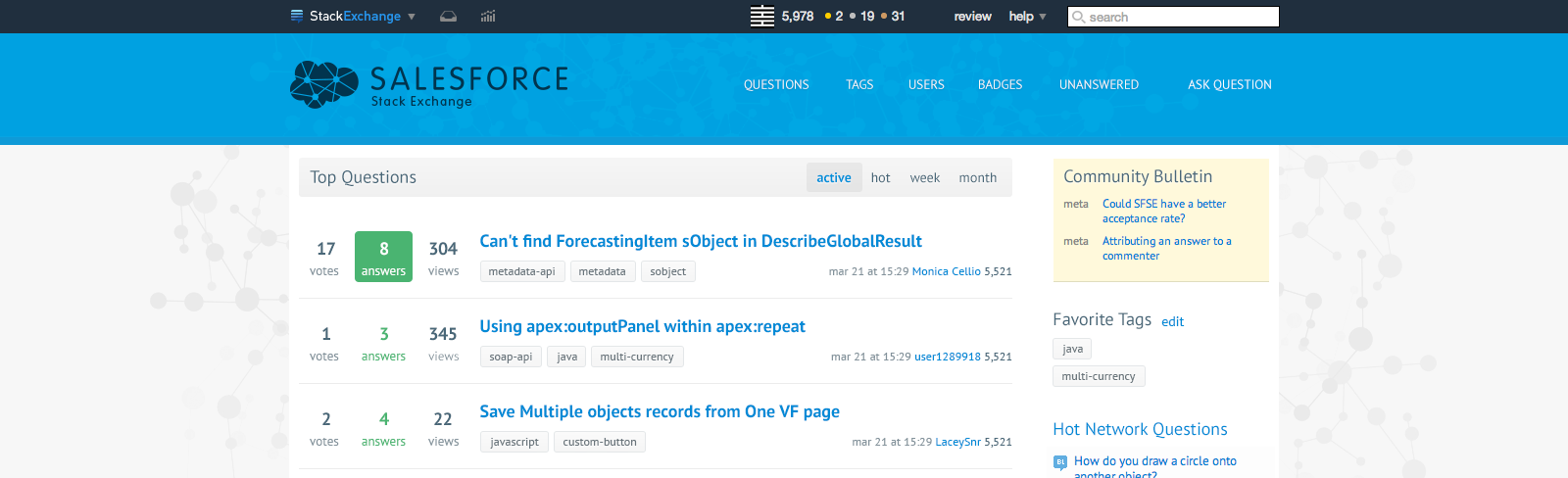
Please see the mockups below. While they do not contain all the site elements, they should give you a good overall look and feel of the new design. Click on the images below to see the full res versions.
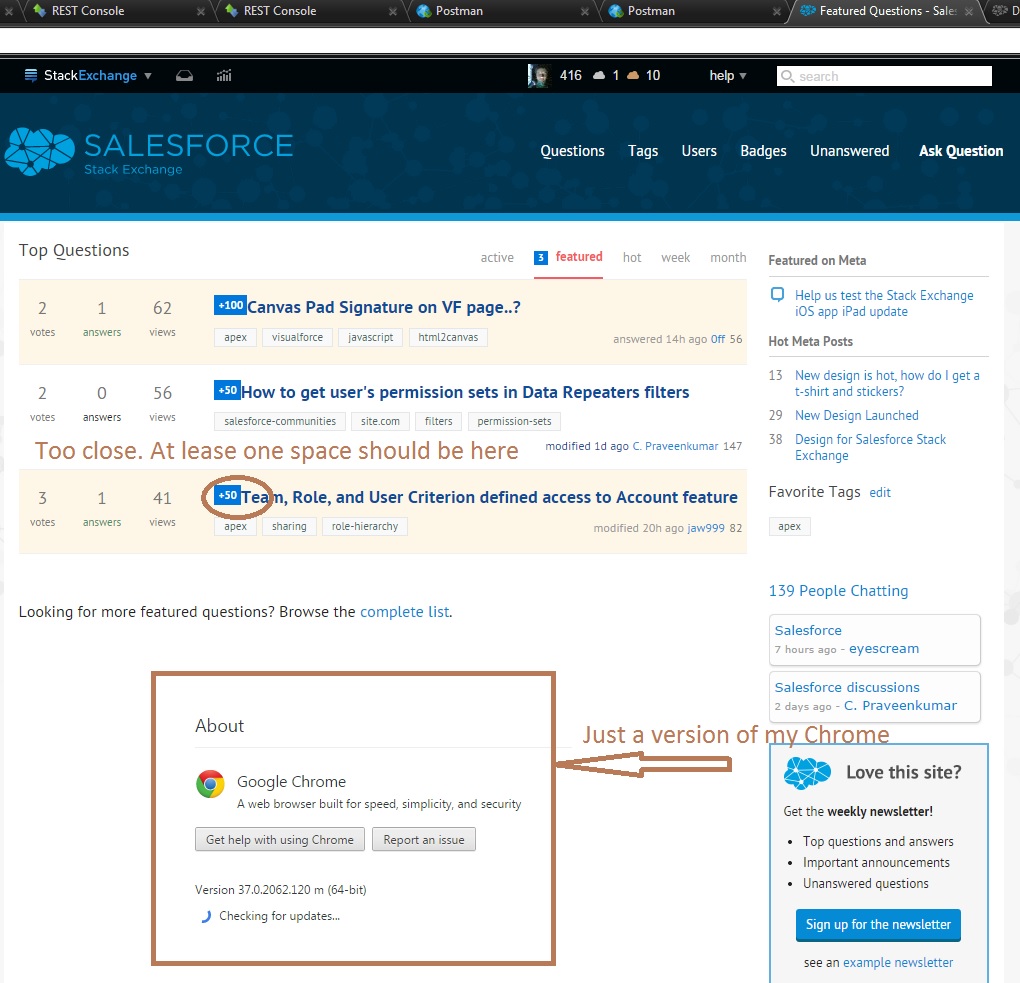
Homepage
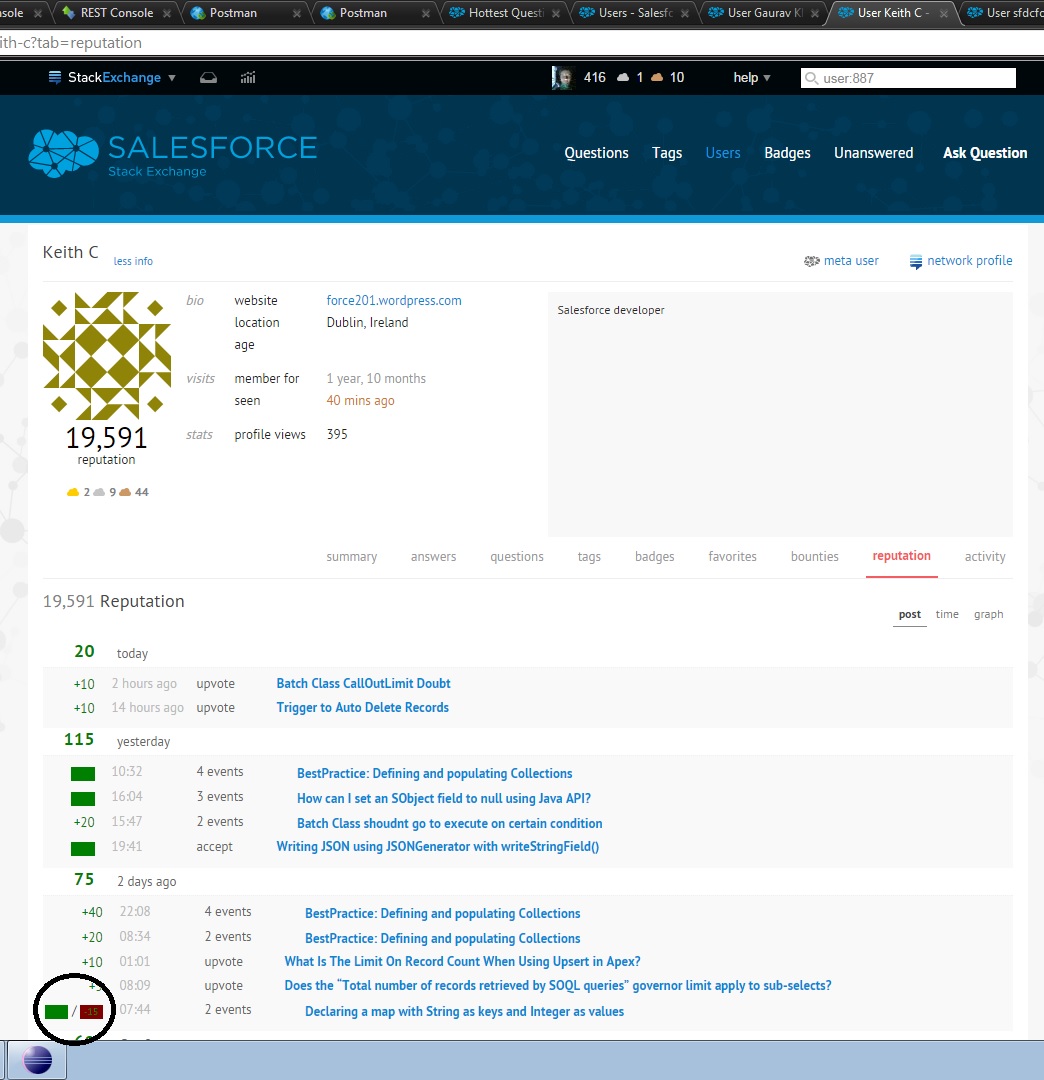
Question page
The overall look and feel is clean and elegant. The body content section is for readability without too much distraction. The dark blue header balances the minimalist look below. I used the color scheme from the Salesforce design guide. The font used is PT Sans, a gentle Humanist typeface.
I believe the branding and site design work very well for this community. It's unique and yet familiar to Salesforce devs and users. Assuming not too many major design changes based on your feedback, we'll launch the new design and graduate the site from Beta soon. An early congrats from me!